토스트 라이브러리 추가
Red Hot Toast 라이브러리를 설치하고 성공/실패에 대한 토스트 알림을 구현했습니다.


예를 들어 로그인 컴포넌트에서 토스트를 하면 로그인 페이지로 이동할 때 토스트가 차단되는 상황이 있다.
다만 이때 ToastProvider는 각 페이지에 추가되는 것이 아니라 메인 App 컴포넌트 아래에 추가된다.
추가하니 해결되었습니다.
import App from './App';
import GlobalStyle from '@styles/global';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import { ReactQueryDevtools } from '@tanstack/react-query-devtools';
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Toaster } from 'react-hot-toast';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
const queryClient = new QueryClient({});
root.render(
<React.StrictMode>
<QueryClientProvider client={queryClient}>
<BrowserRouter>
<GlobalStyle />
<App />
<Toaster />
</BrowserRouter>
<ReactQueryDevtools initialIsOpen={true} />
</QueryClientProvider>
</React.StrictMode>,
);로그인/등록 UI 생성
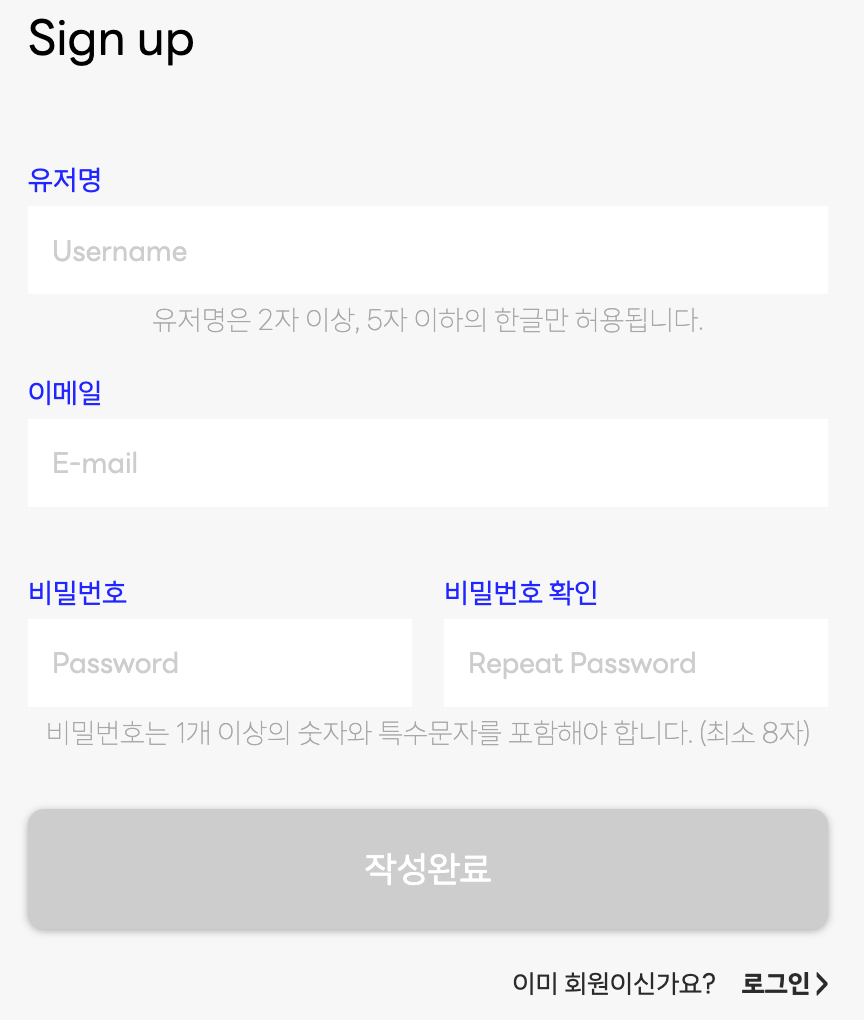
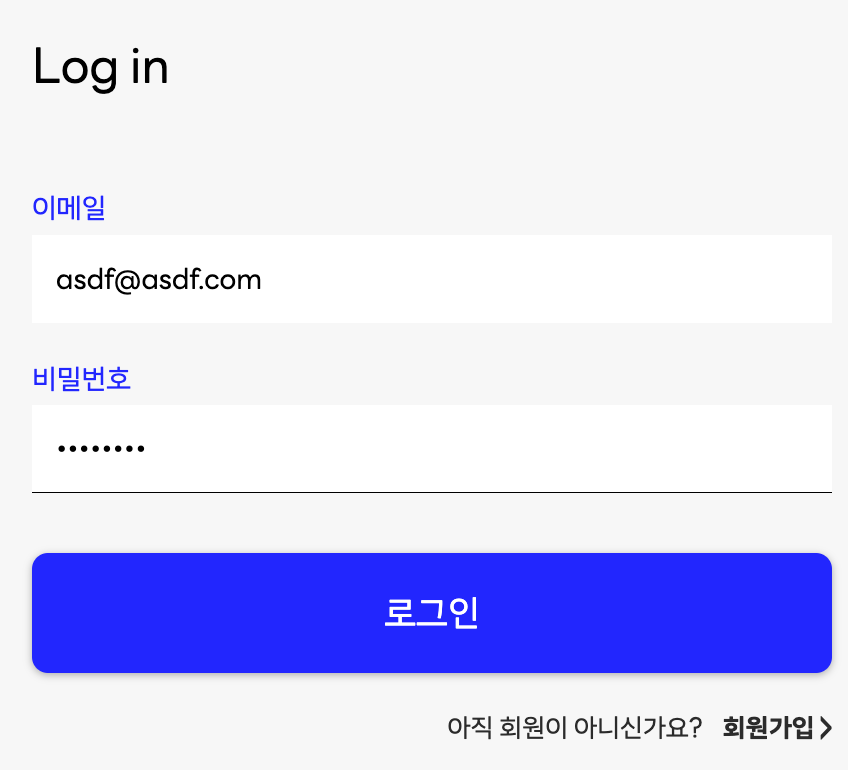
로그인 페이지와 회원가입 페이지가 파란색 점이 적용되어 깔끔해졌습니다.
Input 태그에 공백이 있어도 Submit 버튼은 사용할 수 없습니다.
이 간단한 솔루션의 모달에 isRequired 속성을 추가하여 오류를 표시하는 데 어려움을 겪었습니다.


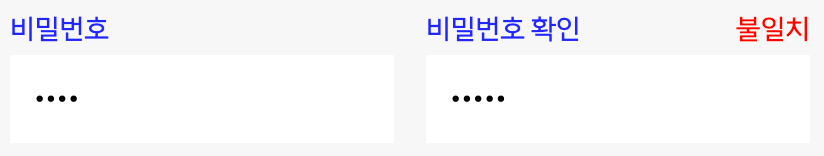
또한 회원가입 시 비밀번호 확인과 사용상태 표시가 일치하지 않아 처리하고 있습니다.

/* 비밀번호 확인 */
const onChangePasswordCheck = useCallback(
(e) => {
const trimValue = e.target.value;
setPasswordCheck(trimValue.trim());
setMismatchError(e.target.value !== password); // 비밀번호-비밀번호 확인 비교해서 미스매치에 반환
},
(password, setPasswordCheck),
);로그인/등록 조건 추가(정규식)

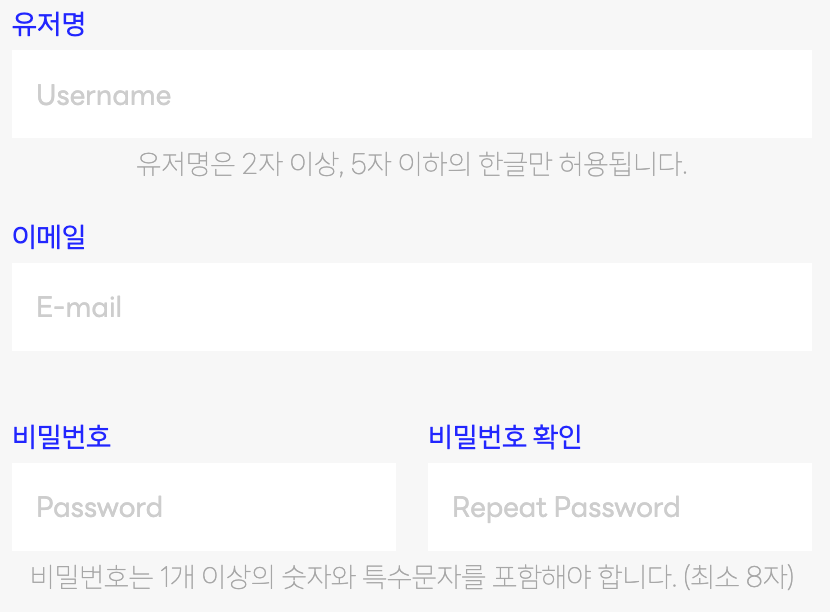
회원으로 등록할 때 사용자 이름과 암호를 지정하는 데 특정 조건이 적용됩니다.
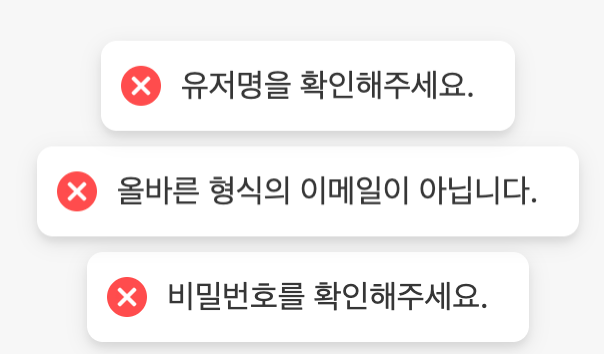
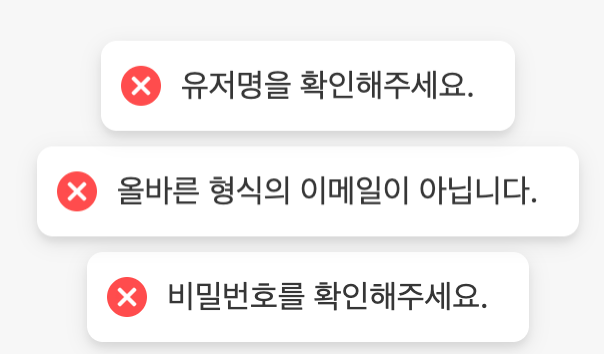
패턴에 정규식을 추가하여 정규식이 충족되지 않으면 서버에서 받은 특정 메시지를 베이크합니다.
알림이 뜨도록 했습니다.
const userSchema = new mongoose.Schema(
{
userName: {
type: String,
trim: true,
unique: true,
// required: true,
match: /^(가-힣){2,5}$/,
},
email: {
type: String,
trim: true,
unique: true,
// required: true,
match: /^(0-9a-zA-Z)((-_.)?(0-9a-zA-Z))*@(0-9a-zA-Z)((-_.)?(0-9a-zA-Z))*.(a-zA-Z){2,3}$/i,
},
password: {
type: String,
trim: true,
// required: true,
match: /^(?=.*(A-Za-z))(?=.*\d)(?=.*(@$!%$.,/*#?&))(A-Za-z\d@$/!%,.*#?&){8,}$/,
},
role: {
type: Number,
default: 0,
},
token: {
type: String,
},
tokenExp: {
type: Number,
},
},
{ autoIndex: false },
);