회사에서 최근에 출시한 게임의 영어/일본어 버전을 작업하고 있기 때문에
3일 전에 유니티 채널에 올라온 이 영상이 궁금합니다.
어떤 회사나 개인이 만든 게임이든 최소한 영문판은 만들어서 출시해야 한다는 생각이 들어서 직접 해봤습니다.
이 영상의 내용을 요약한 글이니 위 영상만 보셔도 상관없습니다.
준비하다

먼저 패키지 관리자에서 현지화를 수락해야 합니다.
기본적으로 패키지에 포함되어 있지 않습니다.

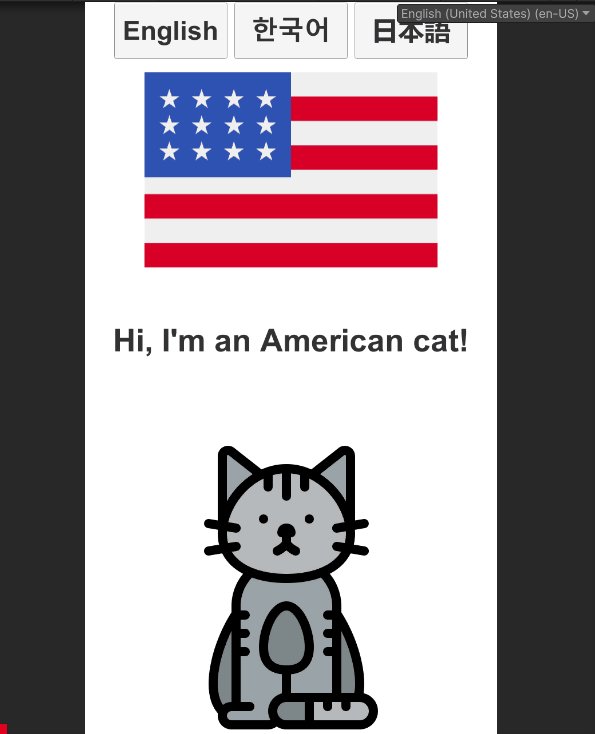
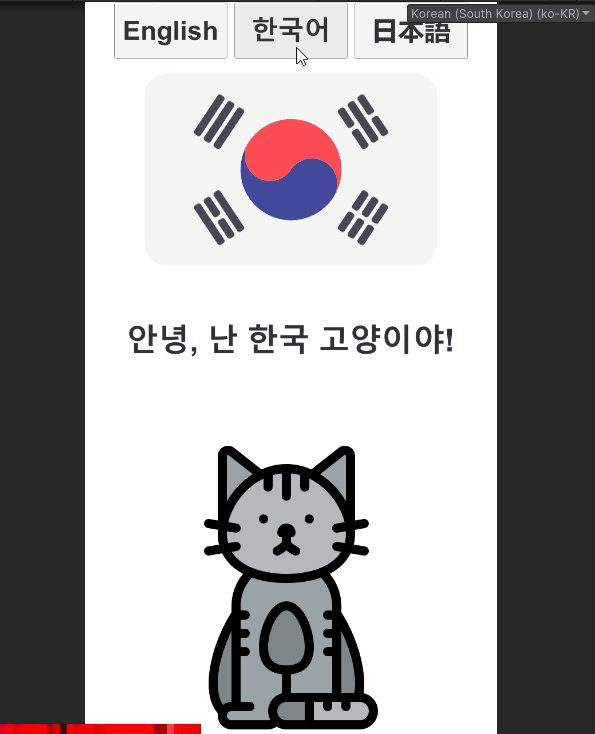
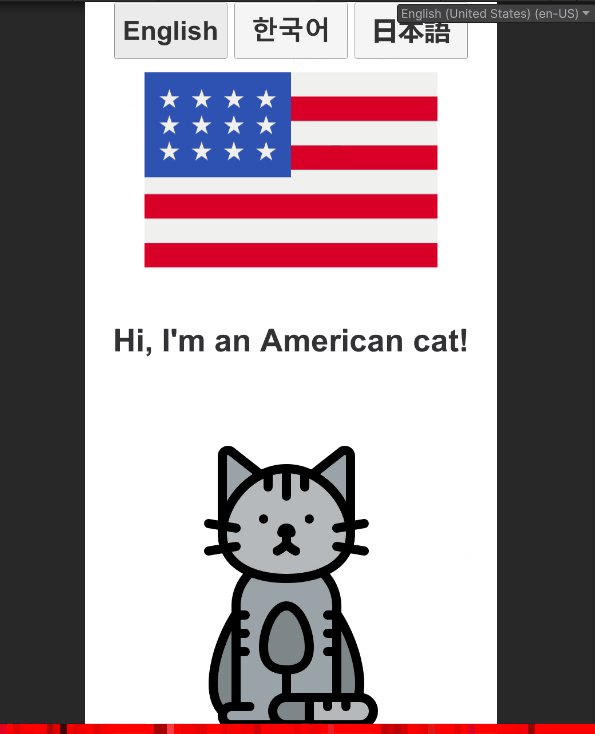
간단한 UI를 만들었습니다.
버튼을 누르면 언어가 전환되고 그에 따라 국기가 설정됩니다.
테이블 생성
데이터를 관리하기 위해 xml 및 csv 파일로 테이블을 생성하는 것처럼 데이터 테이블도 필요합니다.

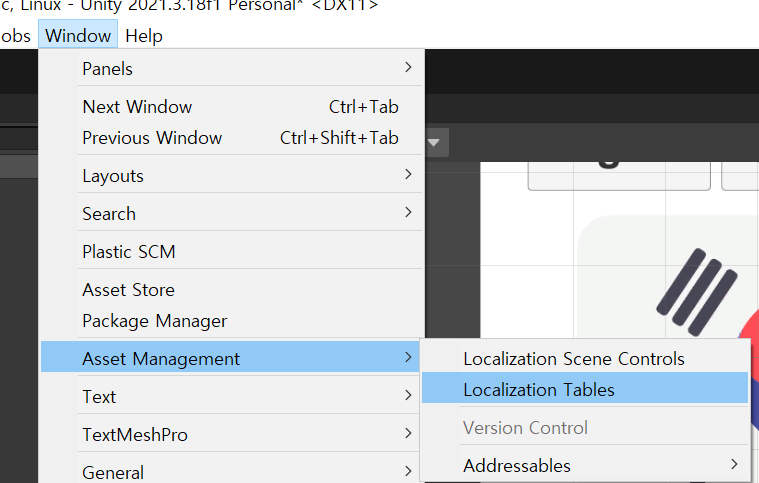
양식 창을 열려면 위의 경로를 입력하십시오.
동시에 현지화 장면 컨트롤을 동시에 엽니다.
스트링 테이블 생성

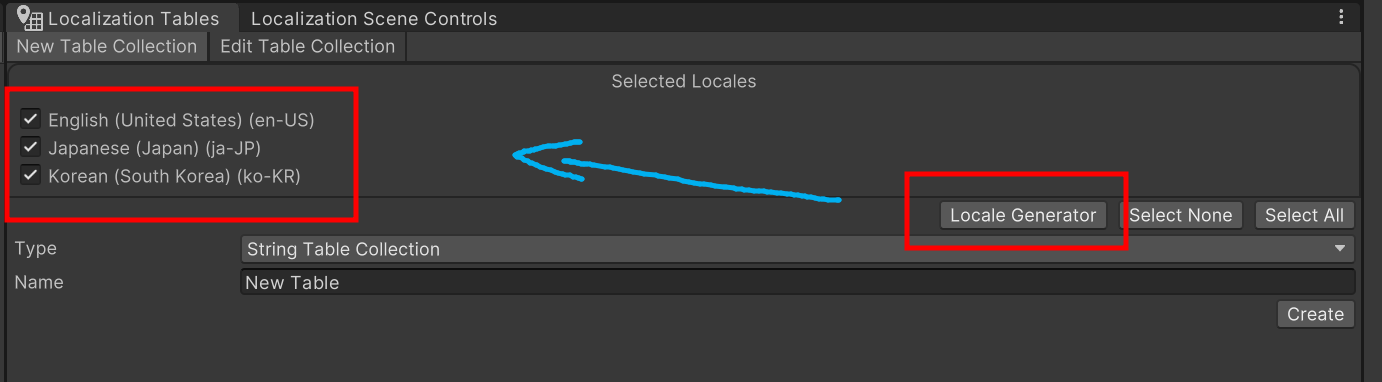
처음에는 비어 있으며 만들 수 없습니다.
사용할 언어를 선택하기만 하면 됩니다. 사용하려는 언어를 추가하려면 Locale Generator 버튼을 클릭합니다.
그리고 Type은 String Table Collection이고, 이름은 모두가 부여해야 하며, Create를 클릭하여 테이블을 생성해야 합니다.

홈 페이지에 표시되는 UI를 번역하기 위해 Papago를 사용하고 있습니다.
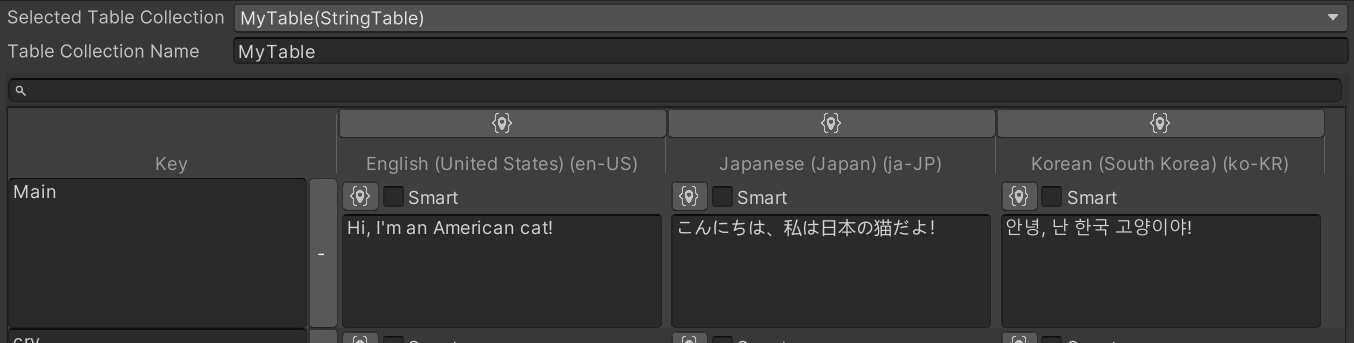
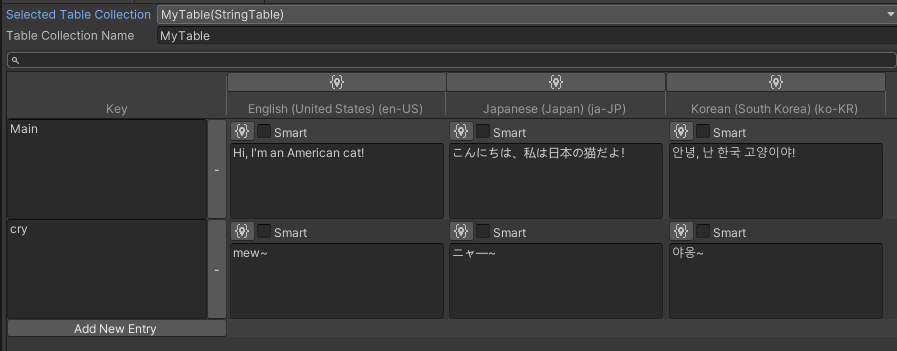
키-값-내용
이렇게 하면 문자열 설정이 완료됩니다.
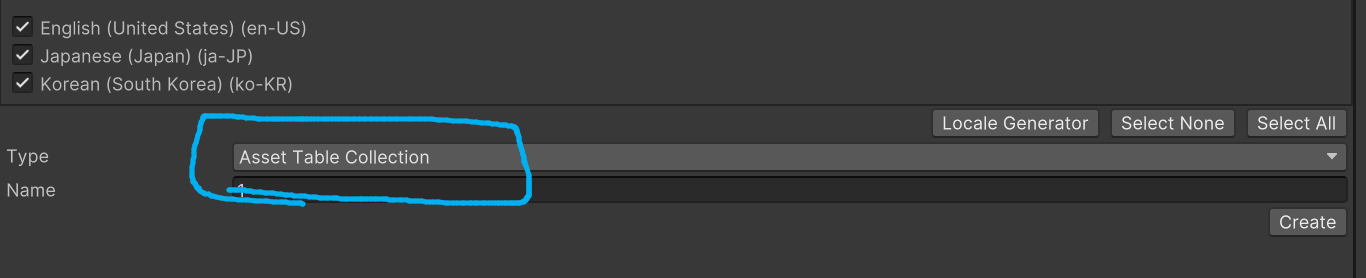
자산 테이블 생성

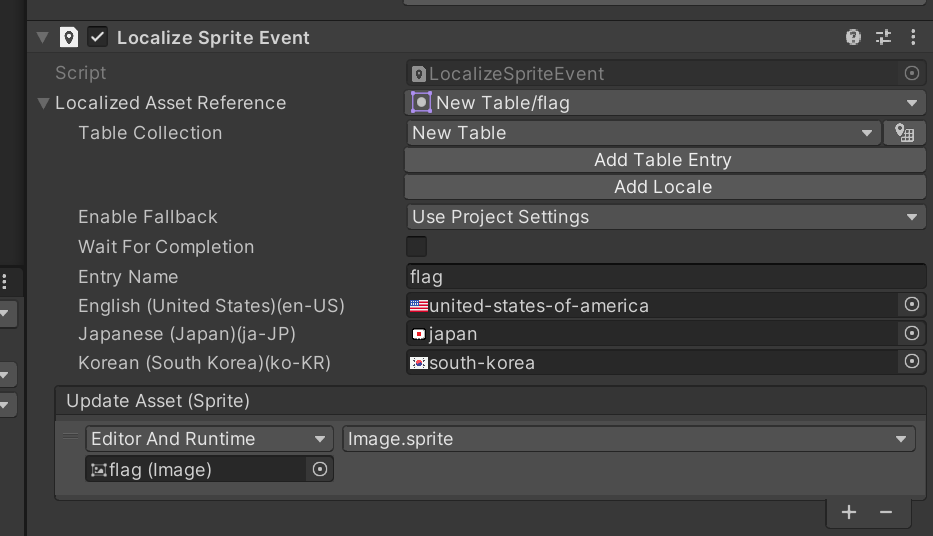
이번에는 메인에서 플래그를 변경하기 위해 유형을 Asset Table Collection으로 선택했습니다.

설정은 문자열과 동일합니다.
배치할 키 값과 자산을 결정하기만 하면 됩니다.
나는 깃발을 꽂았다
설정 관리자
텍스트
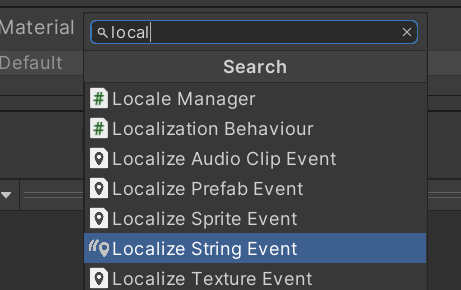
인스펙터에서 Localize String Event를 추가해야 합니다. 두 가지 방법이 있습니다.

첫 번째는 위의 이미지와 같이 검색하여 추가하는 것입니다.

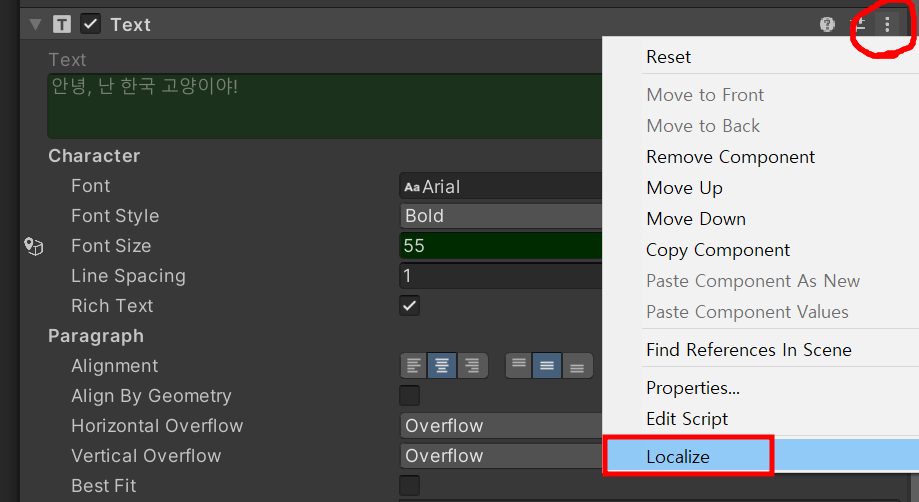
두 번째 방법은 수정하려는 구성 요소의 오른쪽 상단 모서리에 있는 세 개의 점을 누른 다음 Localize를 누르는 것입니다. (훨씬 쉬워요)

Main의 Text UI에 Localize String Event를 첨부합니다.
그리고 앞에서 설정한 테이블 MyTable에 Main 키 값을 불러오도록 String Reference를 설정합니다.
위의 방법 중 첫 번째 방법을 사용하는 경우 업데이트 문자열에서 텍스트를 개별적으로 드래그하여 설정해야 합니다.
두 번째 방법을 사용하면 자동으로 설정됩니다.

아, 테이블이 애초에 뜨지 않을 수도 있고,
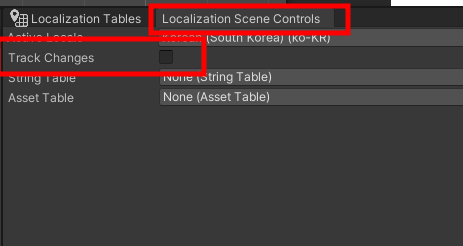
편집 – 기본 설정 – 현지화로 이동하여 원으로 표시된 섹션을 선택 취소합니다.
로고 이미지

국기 이미지는 Image 컴포넌트 우측 상단 점 3개 클릭 후 Localize 클릭 후 데이터 테이블을 설정합니다.
언어별 응답 크기

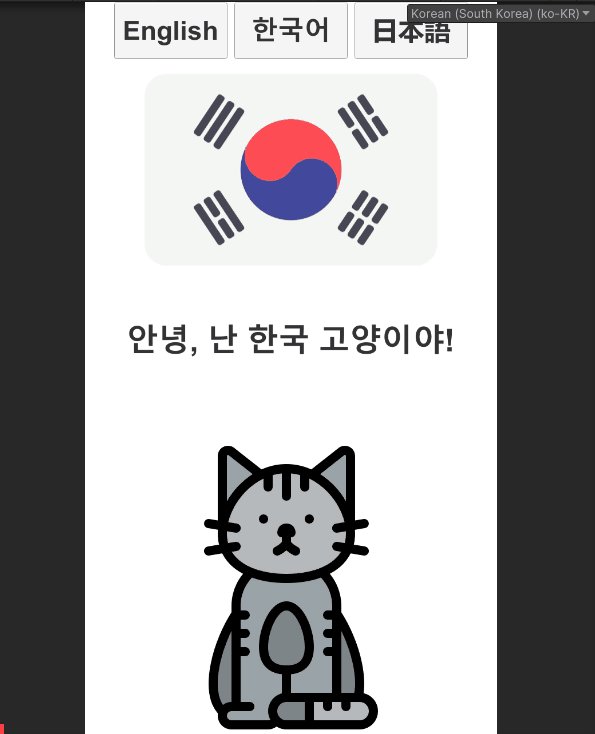
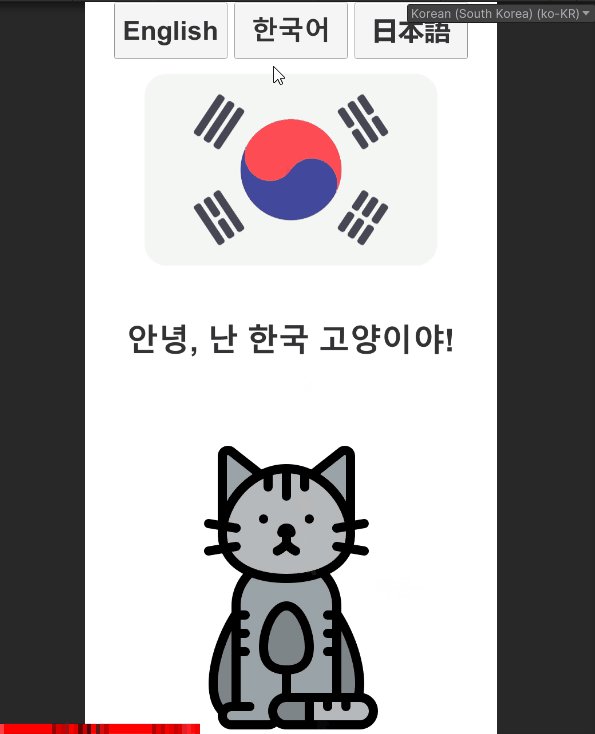
위의 모든 작업을 완료하면 게임을 플레이할 때 언어를 선택할 수 있는 드롭다운 상자가 오른쪽 상단에 생성됩니다.
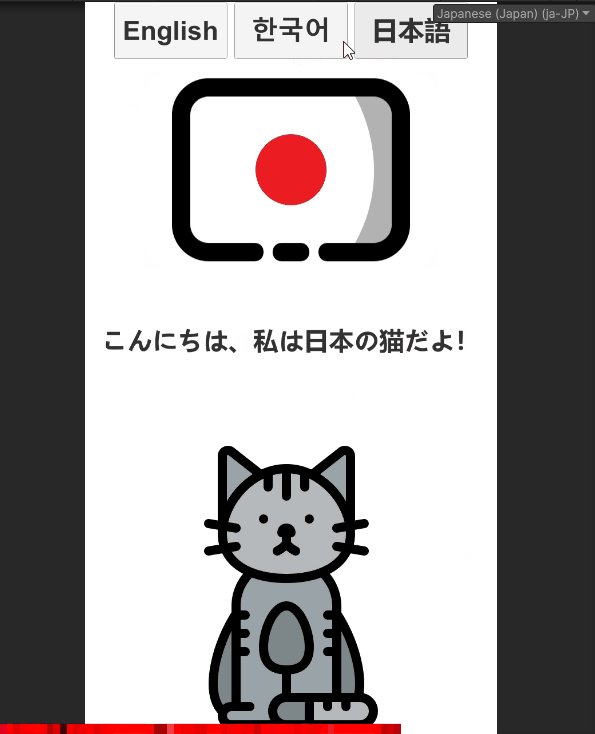
작업이 완료되면 문제가 발생합니다.
일본어가 너무 깁니다.

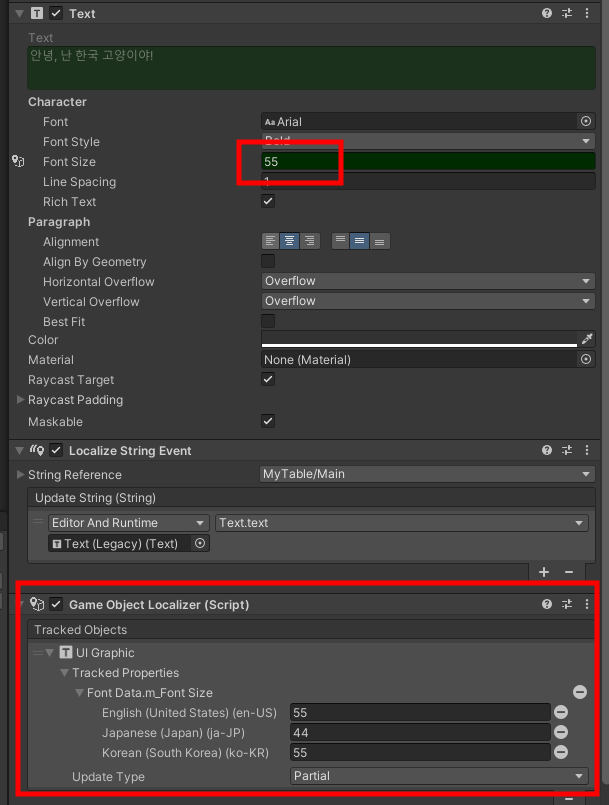
앞서 연 창에서 Localization Scene Controls를 보면 Track Changes라는 항목이 있습니다.
이 기능이 켜져 있으면 수정된 섹션이 기록됩니다.

위 그림과 같이 변경된 부분이 녹색으로 표시되고 아래에 Game Object Localizer라는 컴포넌트가 첨부됩니다.
변경된 구성 요소는 아래에 생성되며 사용할 각 국가에 해당하는 값을 변경할 수 있습니다.
일본어만 너무 커서 44로 바꿨습니다.

지금 사이즈가 딱 맞습니다.
런타임 시 언어 변경
물론 언어 설정은 게임 시작 시 사용자의 선택에 따라 달라져야 합니다.
그래서 위에서 만든 3개의 버튼을 통해 기능을 구현했습니다.
bool isChanging = false;
public void ChangeLocale(int index)
{
if (isChanging)
return;
StartCoroutine(LocaleChange(index));
}
IEnumerator LocaleChange(int index)
{
isChanging = true;
yield return LocalizationSettings.InitializationOperation;
LocalizationSettings.SelectedLocale = LocalizationSettings.AvailableLocales.Locales(index);
isChanging = false;
}
먼저 ‘UnityEngine.Localization.Settings’가 사용 중이어야 합니다.
LocalizationSettings.InitializationOperation은 언어 설정 초기화가 완료되었는지 확인하는 작업을 반환한다고 합니다.
LocalizationSettings.SelectedLocale은 이름에서 알 수 있듯이 현재 선택된 언어입니다.
LocalizationSettings.AvailableLocales.Locales(index) .. 사용 가능한 언어 배열의 인덱스를 통해 가져옵니다.
이 코드를 생성
USA – 0 , Japan – 1 , Korea – 2 를 테이블에 있는 순서대로 버튼에 넣었습니다.

런타임에도 잘 작동하는 것을 볼 수 있습니다.
스크립트에서 테이블 액세스
이번에는 다른 접근 방식으로 고양이가 눌렸을 때 국가적으로 적절한 울음소리를 내도록 시도합니다.

그에 따라 cry 키와 해당 데이터가 테이블에 저장됩니다.
public void Cry()
{
if (isCrying)
return;
StartCoroutine(CryCat());
}
IEnumerator CryCat()
{
isCrying = true;
Locale currentLanguage = LocalizationSettings.SelectedLocale;
cryText.text = LocalizationSettings.StringDatabase.GetLocalizedString("MyTable", "cry", currentLanguage);
cryText.gameObject.SetActive(isCrying);
yield return crySeconds;
isCrying = false;
cryText.gameObject.SetActive(isCrying);
}총 3개를 사용해야 합니다.
UnityEngine.Localization을 사용하십시오.
UnityEngine.Localization.Settings를 사용하십시오.
UnityEngine.Localization.Tables를 사용하십시오.
현재 언어를 받고 테이블과 키 값을 입력하고 가져오기만 하면 됩니다.
고양이 이미지를 클릭하면 나타나도록 설정했습니다.

세트가 잘 우는 것을 볼 수 있습니다.
CSV로 내보내기
영상을 보면서 참 좋은 기능이라고 생각했는데 csv 파일이 아닌 유니티 엔진에서 테이블 작업을 했다면 협업이 너무 어려울 것 같았습니다.
그러나 csv로 내보내는 기능도 있습니다.
(Google 양식도 있지만 통해)

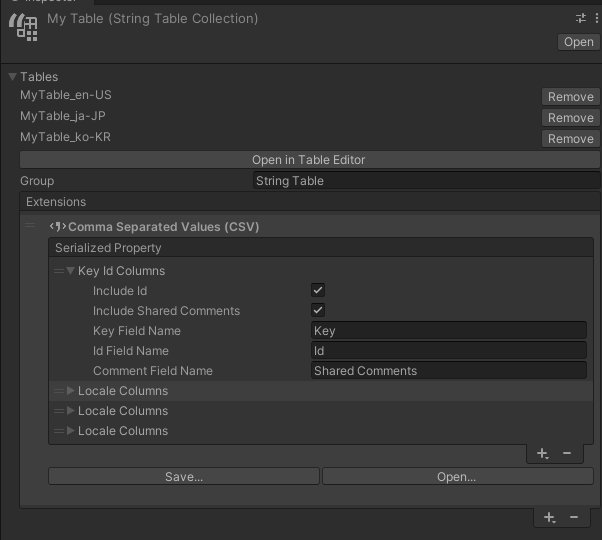
앞에서 만든 테이블을 보면 아래에 Extensions라는 섹션이 표시됩니다.
Google 시트 또는 CSV를 생성하도록 선택하면 위 이미지와 같이 나옵니다.

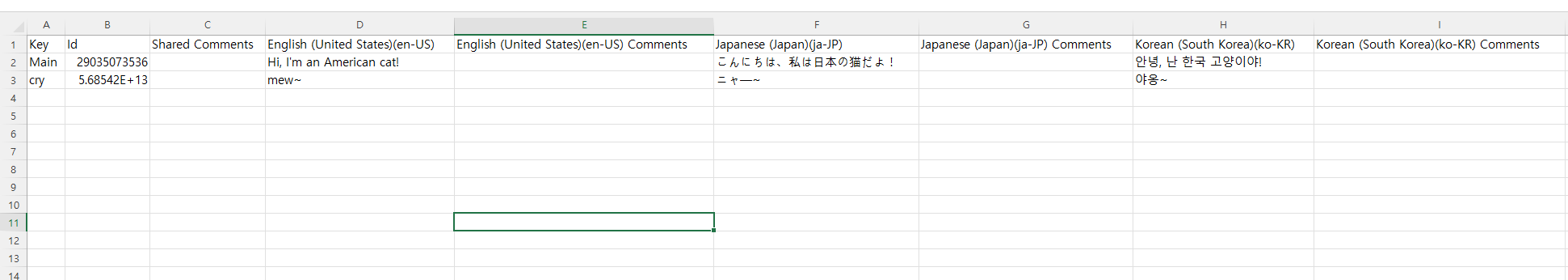
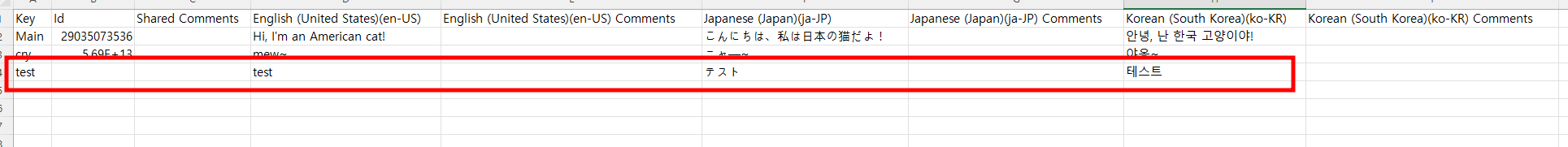
csv 파일을 저장하고 열어보면 이전에 생성한 데이터가 괜찮은 것을 확인할 수 있습니다.

가져오기를 다시 테스트하기 위해 test 키가 있는 테이블을 추가했습니다.

열기를 클릭하여 csv 파일을 열면 아래와 같이 테이블이 생성됩니다.
작동 여부를 테스트하기 위해 외침을 테스트 키 값으로 변경했습니다.

잘 작동합니다.
Smart라는 변수 이름을 취하고 나중에 텍스트를 변경하는 기능도 있습니다.
예 -> {global.name}이 입력됩니다.
이건 나중에 테스트해봐야겠네요.
실제로 번역 작업을 하다가 이곳에 와서 이 기능을 사용해보니 잘 되는 것 같았습니다.
회사에서 어떻게 진행될지는 모르겠지만 혼자 진행하는 개인 프로젝트라면 적극 활용해야겠습니다.